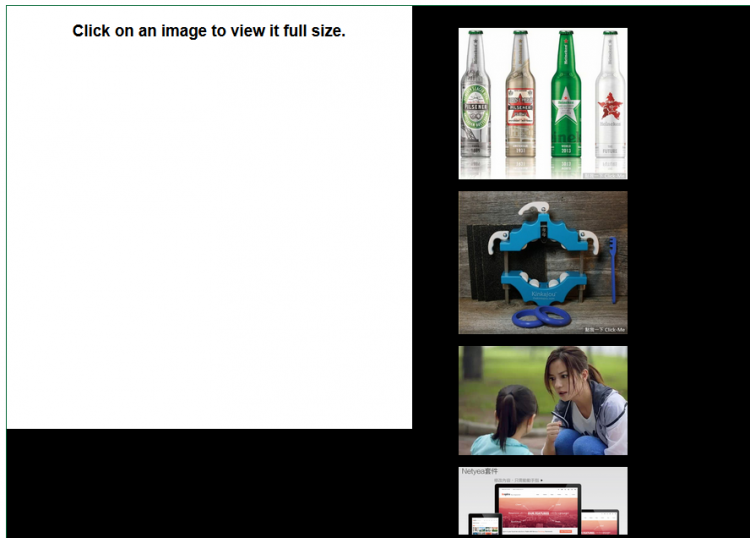
完成圖


起首先下載幾個JS及CSS
jquery-1.9.1.js jquery 主檔
jquery-ui.js UI JS檔
js.cookie.js Cookies JS檔
jquery-ui.dialog.css CSS設定檔
knightpi25534 發表在 痞客邦 留言(0) 人氣()
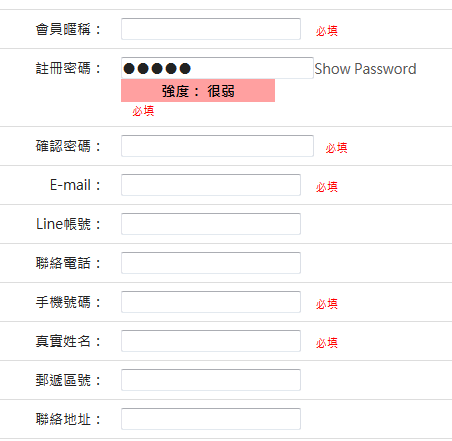
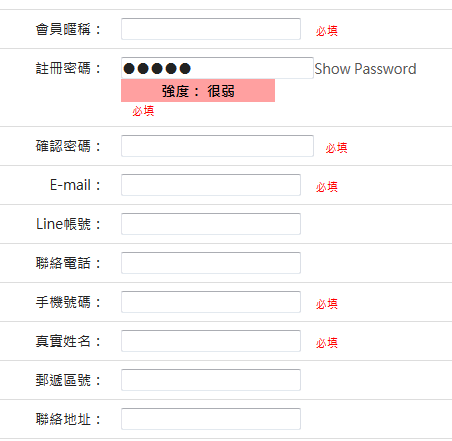
DEMO圖片


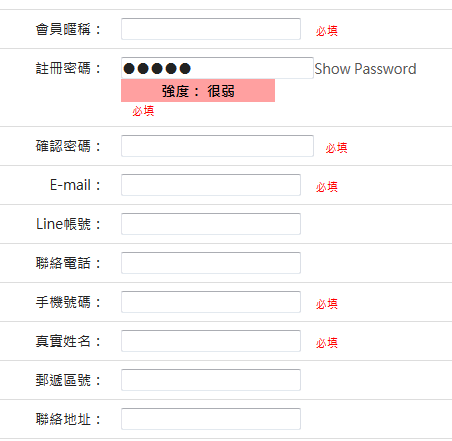
Strength.js 套件能用在註冊時就先搜檢密碼的強度,現在良多網站都有會員機制,良多人怕密碼會忘記或是偷懶城市用一些很簡短簡單的密碼,如許就讓其它惡意的利用者就有機可趁,這也讓網站的治理者很頭大。
此套件首要的標準分數為:
暗碼必需包括8個字符以上
暗碼必需包含1個小寫字母
暗碼必需包括1個大寫字母
密碼必需包括1個數字
固然有非凡的字元也是加分的環節
利用方式:
第一步 載入 JavaScripts 和 CSS 的樣式檔案
- <!-- 樣式檔案 -->
- <link href='strength.css' rel='stylesheet' type='text/css'>
- <!-- 利用 Google 的 API 獲得 jQuery-->
- <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
- <!-- Strength.js 的主程式檔案-->
- <script type="text/javascript" src="strength.js"></script>
knightpi25534 發表在 痞客邦 留言(0) 人氣()
sqlite3的名擴展在PHP 5.3.0+以上都會默認啟用。在可以compile-時利用--without-sqlite3來禁用它。
視窗柯林斯用戶通過啟用php_sqlite3.dll才能利用此擴大。php_sqlite3.dll默認所有遊戲在PHP 5.3.0以後的PHP發行版中。
有關具體的安裝說明,請查看PHP教程及其官方網站。
毗鄰到的SQLite數據庫以下PHP代碼顯示若何毗鄰到SQLite數據庫。如果數據庫不存在,那麼它將建立一個新的數據庫,最後將返回一個數據庫對象。
- <?php
- class SQLiteDB extends SQLite3
- {
- function __construct()
- {
- $this->open('phpdb.db');
- }
- }
- $db = new SQLiteDB();
- if(!$db){
- echo $db->lastErrorMsg();
- } else {
- echo "Yes, Opened database successfully\n";
- }
- ?>
knightpi25534 發表在 痞客邦 留言(0) 人氣()
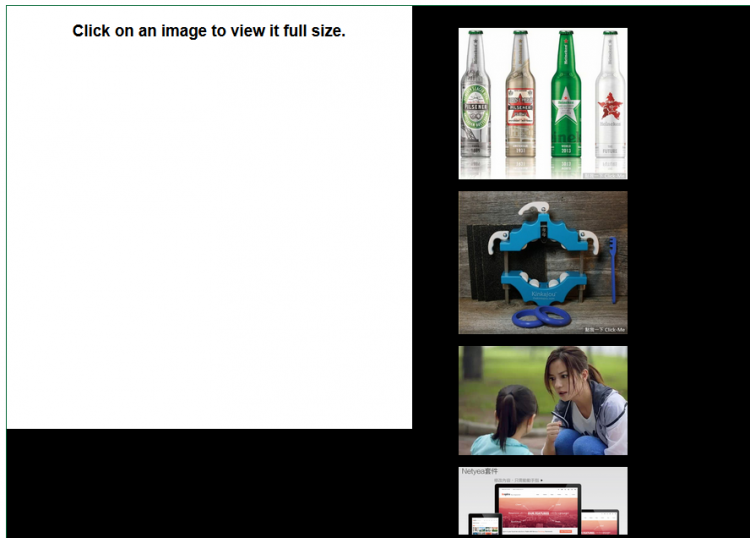
規範圖片


CSS
- body{ text-align:center;}
- *{ margin:0; padding:0;}
- img{ border:none;}
- #container{ width:900px; height:900px; background:#000000; border:1px solid #006633; margin:auto; padding:0;}
- #loader{ width:480px; margin:auto; height:500px; background:#FFFFFF; float:left; margin-right:5px;}
- #imageOptions{ float:left;}
- #imageOptions li{ list-style:none; margin:10px;}
- .loading{ background:url(images/spinner.gif) center center no-repeat;}
- h3{ line-height:500px;}
|
knightpi25534 發表在 痞客邦 留言(0) 人氣()

這兩天用CPanel 服務器用transfer Tool對拷主機
發現有的網站竟然顯示 內部毛病 ERROR 500

找了一下.htaccess檔案內多了
knightpi25534 發表在 痞客邦 留言(0) 人氣()
DEMO圖片


Strength.js 套件能用在註冊時就先查抄暗碼的強度,而今很多網站都有會員機制,許多人怕暗碼會忘記或是偷懶都會用一些很簡短簡單的密碼,如許就讓其它歹意的利用者就有機可趁,這也讓網站的辦理者很頭大。
此套件首要的標準分數為:
暗碼必需包括8個字符以上
密碼必需包括1個小寫字母
密碼必需包括1個大寫字母
暗碼必需包含1個數字
固然有特殊的字元也是加分的關鍵
利用方式:
第一步 載入 JavaScripts 和 CSS 的樣式檔案
- <!-- 樣式檔案 -->
- <link href='strength.css' rel='stylesheet' type='text/css'>
- <!-- 利用 Google 的 API 獲得 jQuery-->
- <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
- <!-- Strength.js 的主程式檔案-->
- <script type="text/javascript" src="strength.js"></script>
knightpi25534 發表在 痞客邦 留言(0) 人氣()
sqlite3的名擴大在PHP 5.3.0+以上都邑默許啟用。在可以compile-時利用--without-sqlite3來禁用它。
視窗柯林斯用戶經由過程啟用php_sqlite3.dll才能利用此擴展。php_sqlite3.dll默許所有遊戲在PHP 5.3.0之後的PHP發行版中。
有關具體的安裝說明,請查看PHP教程及其官方網站。
毗鄰到的SQLite數據庫以下PHP代碼顯示若何毗鄰到SQLite數據庫。假如數據庫不存在,那麼它將創建一個新的數據庫,最後將返回一個數據庫對象。
- <?php
- class SQLiteDB extends SQLite3
- {
- function __construct()
- {
- $this->open('phpdb.db');
- }
- }
- $db = new SQLiteDB();
- if(!$db){
- echo $db->lastErrorMsg();
- } else {
- echo "Yes, Opened database successfully\n";
- }
- ?>
knightpi25534 發表在 痞客邦 留言(0) 人氣()
不管是利用無名、Pixnet、Xuite或Wordpress...等平台,在辦理後台新增文章,城市有一個很像Word的編纂器,透過此編纂器就可輕鬆撰寫文章,而且還可以加粗體、變換字體色彩、超連結....與圖片上傳等功能,即使完全不懂任何的HTML語法,也可編輯出一個漂亮的文章頁面出來,而且邊製作還會邊顯示了局,這是個相當方便的功能,而這麼棒的功能難不成要自已寫,寫完不只天黑可能都爆肝了,所以要多加善用資本,今天梅干就來分享一個好用的即見即所得HTML文章編輯器CKeditor,與CKfinder上傳元件讓編纂器不只單單可編纂,同時還可上傳檔案甚至直瀏覽伺器服中的檔案,且完全不消寫任何的程式碼,只要設定一下,立刻就打造自已專屬的文章編纂器囉!
knightpi25534 發表在 痞客邦 留言(0) 人氣()

介紹若何利用 Python 的 MySQL Connector 模組連接 MySQL/MariaDB 資料庫,進行查詢、新增或刪除等各種操作。
Python 有許多 MySQL/MariaDB 資料庫相關的模組,而最常被使用的就是 MySQL Connector 與 MySQLdb 這兩個模組,以下是 MySQL Connector 模組的利用體式格局。
安裝 MySQL Connector 模組
開啟 Windows 中的命令提示自元,使用 pip 安裝 Python 的 MySQL Connector 模組:
knightpi25534 發表在 痞客邦 留言(0) 人氣()
在搜尋引擎不停改版網頁不能不進入https
所今後台編纂器圖片上傳也變得不克不及用了
不得已又就教了谷哥大神
多方測驗考試後,找到
CKeditor 4.11.1 網頁編輯器與CKfinder 2.6.2.1 圖片上傳可以用


檔案下載了今後,籠蓋之前檔案
找到 ckeditor/config.js
- CKEDITOR.editorConfig = function( config ) {
- // Define changes to default configuration here. For example:
- // config.language = 'fr';
- // config.uiColor = '#AADC6E';
- }
knightpi25534 發表在 痞客邦 留言(0) 人氣()
再用bootstrap時,經常會碰到一些小細節必要修改
經常為了一些小問題找半天
GOOGLE半天也沒看到有人申明此問題
所以就只好自己來了
找到bootstrap.css
加入
- @media (max-width: 480px) {
- #navbar {
- margin-top:45px;
- }
- }
knightpi25534 發表在 痞客邦 留言(0) 人氣()
為了將圖片數據轉換為適合 AI練習的花樣,操縱 OpenCV先對面部進行辨識,然後將臉部數據另存為統一的格式。
- import cv2
-
- face_cascade = cv2.CascadeClassifier('./cascades/haarcascade_frontalface_default.xml')
- eye_cascade = cv2.CascadeClassifier('./cascades/haarcascade_eye.xml')
-
- def detect(filename):
- img = cv2.imread(filename)
- gray = cv2.cvtColor(img, cv2.COLOR_BGR2GRAY)
- faces = face_cascade.detectMultiScale(gray,
- scaleFactor=1.2,
- minNeighbors=3,)
- for (x,y,w,h) in faces:
- roi_gray = gray[y:y+h, x:x+w]
- eyes = eye_cascade.detectMultiScale(roi_gray,
- scaleFactor=1.02,
- minNeighbors=3,
- minSize=(40,40),)
- img = cv2.rectangle(img,(x,y),(x+w,y+h),(255,0,0),2)
- for (ex,ey,ew,eh) in eyes:
- img = cv2.rectangle(img,(x+ex,y+ey),(x+ex+ew,y+ey+eh),(0,255,0),2)
- cv2.imwrite('./tzuyu_face.jpg', img)
-
- detect('tzuyu.jpg')
knightpi25534 發表在 痞客邦 留言(0) 人氣()
昨日要寄信到GMAIL信箱
發現CPanel SMTP出現毛病
knightpi25534 發表在 痞客邦 留言(0) 人氣()
knightpi25534 發表在 痞客邦 留言(0) 人氣()
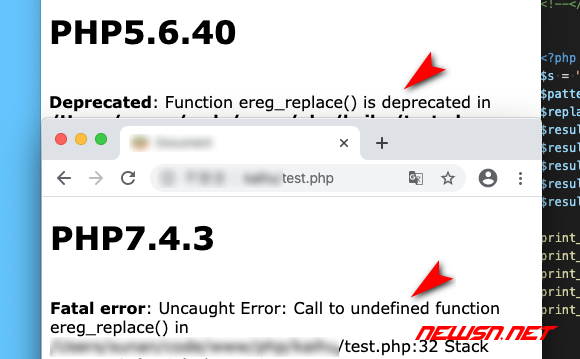
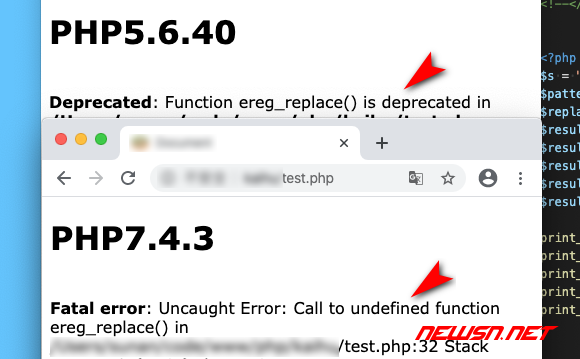
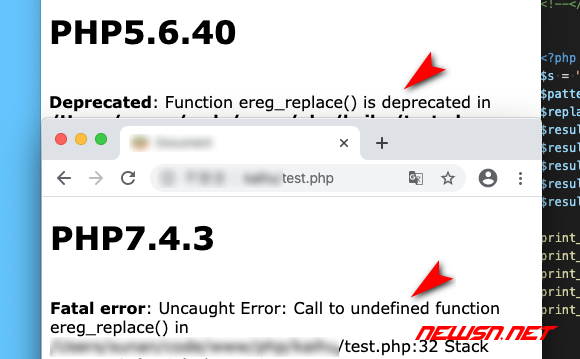
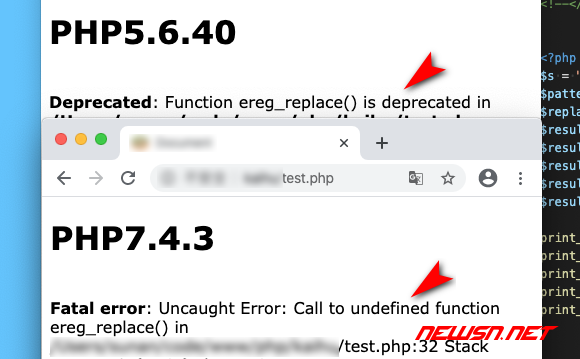
ereg_replace()是個利用正則的replacestr_replace()
ereg_replace ( string $pattern , string $replacement , string $string ) : string
preg_replace ( mixed $pattern , mixed $replacement , mixed $subject [, int $limit = -1 [, int &$count ]] ) : mixed
preg_replace()是今朝的保舉方案,必選參數3個,可選參數3個。根基上可以籠蓋 只不外是參數的具體用法不同。返回值是基本上一致的。ereg_replace() 

文章出處
knightpi25534 發表在 痞客邦 留言(0) 人氣()
ESP32 節制 TB6612FNG 直流馬達驅動∕節制板 請看這篇
利用Android手機若何用Arduino藍芽連線ESP32節制蜘蛛機械人
需要利用雙電源
若是使用單電源,電流會被馬達抽走
ESP32晶片電流不足會沒法正常運作
knightpi25534 發表在 痞客邦 留言(0) 人氣()
紀錄一下批量抓取 Google 搜索成效裡的貫穿連接的方式。
假如還沒有安裝以下,要先下載安裝:
- pip install beautifulsoup4
- pip install google
knightpi25534 發表在 痞客邦 留言(0) 人氣()
實例情況:python3.7
BeautifulSoup庫、xlwt庫(需手動安裝)
urllib庫、re庫(內置的python庫,無需手動安裝)
knightpi25534 發表在 痞客邦 留言(0) 人氣()
許多人架好網站後卻發現YAHOO或GOOGLE搜索不到本身網站
卻不知道哪裡出了問題?實際上是因為新建置的網站並沒有被各大搜尋引擎收錄
knightpi25534 發表在 痞客邦 留言(0) 人氣()
下載安裝請看此篇
本篇文在申明若何讓 Arduino IDE 可使用 ESP32 開發板。
我手上目前的這兩塊 ESP32 開發板,都同時具有 WiFi 和藍芽功能,個人覺得大塊的這片(ESP32 Wemos D1) 比力好用,因為它可以適用 Arduino UNO 擴大板。



|
knightpi25534 發表在 痞客邦 留言(0) 人氣()